AS3 vs. JavaScript Performance Test
With the announcement of WebGL last Friday I started to wonder about the relative performance of AS3 and JavaScript. This is what I’ve found.
With every major browser releasing much faster JavaScript engines there has been a flood of comparison tests pitting the speed of each browser against each other. This data is plenty easy to come by, so why not comparisons of AS3 against JavaScript? That seems much harder to find. What I found was limited to very old data, the newest of which was posted on oddhammer.com along with some data about Java Applets. Even this data reports scores for Flash 9 versus Firefox 2 since it is from 2006.
I decided to use their test suite unaltered to get updated numbers. My methodology was simple in that I simply used my 3.0Ghz Intel Core 2 Duo machine with Windows XP and 2GB of RAM to do the test with no other programs using any significant portion of the CPU. I repeated each test a few times and ended up with very consistent numbers. First, here’s the nitty gritty of individual tests in the oddhammer.com test suite:
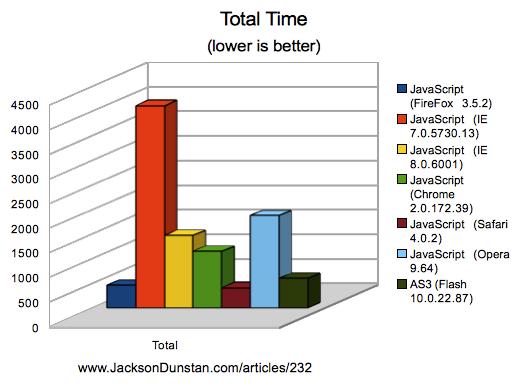
Next is the total time taken by each to do all the tests:
The winners are clear: Firefox 3.5, Safari 4, and Flash 10. Then come the runners up: IE 8, Chrome 2, and Opera 9. IE 7 brings up the rear with a dismal performance.
So, JavaScript is indeed fast… in some implementations. The performance your users get will vary widely depending on their browser. Your application might take one second to complete a task on your Firefox development machine and 10 seconds on a user’s computer running IE 7. Sticking with just AS3 in Flash would obviate the differences between browsers and always yield very fast execution times. On the upside, IE7 is losing popularity, Opera is about to release version 10 with a faster JavaScript engine, and Google is about to release Chrome 3 with faster JavaScript engine. Perhaps by the time WebGL has arrived there will be ubiquitous speed amongst JavaScript implementations. I sure hope there is.
Raw data as Open Document Format (ODS) or Excel (XLS) format spreadsheet.


#1 by gazuraz on April 18th, 2010 ·
this is stupid. Javascript has a much slower Runtime than as3, and even as2. If I didnot tested it for my self I could believe you. Tel me, how dose the Apple pays for this kind of a reverse marketing?
#2 by jackson on April 18th, 2010 ·
Would you mind running the tests and posting your results? Also, note that the gap has widened further in followup tests.
#3 by Alexis on July 21st, 2010 ·
Nice bench. The problem, knowing the “flash-bashing” situation, is to handle the result with precaution :
– The bench only measure javascript vs actionscript performance, not the complete platform (flash vs html5).
– It compares total time of several tests, which means that if one much slower test while other are fastest might lead to a bad global result, even if the slower test is not often used in real case. I think it might be better to use geometric average of scores, rather that sum to times. Score being ratio of test time versus time of a average configuration.
I’m currently working on porting “standard” Javascript benchmark (V8, Sunspider…) but it’s a long term project, and results are sometimes surprising… and hard to explain.
#4 by jackson on July 21st, 2010 ·
You’re spot-on about this test only measuring AS3 performance versus that of JavaScript, hence the title of the series. I’m deliberately not testing anything related to graphics, sound, input, etc. in these tests. As for test averaging, I do post the raw data for anyone interesting in seeing the individual test times or computing an alternative (eg. geometric average) total time.
Let me know if you finish your port of a “standard” JavaScript benchmark. I’d be really interested in seeing those results!
#5 by Raph on January 7th, 2011 ·
I don’t know if the tests in AS3 take benefit from the Vector class instead of Array. I observed from 10 to 30 x speed improvement that Array.
Also the sources of the test suite isn’t published completely and the test can’t be run by individual observers. Overall it’s good to see some numbers online but it lacks transparency.
#6 by jackson on January 7th, 2011 ·
The Flash version of the tests is written for Flash 9 and therefore does not make use of
Vector. I’d be interested to know how you got a 10-30x improvement overArrayas my own tests show a 0-2x performance improvement, depending on the type ofVectorand operation being performed on it.As for the test’s source code, you can get it in its entirety from onflex.org. The JavaScript source is available from oddhammer.com. Both are linked at the bottom of the page I mentioned at the start of the article.
Also, check out the followup tests in this series for more up-to-date results.
#7 by fsdfsd on June 20th, 2012 ·
poor testing, JavaScript performance is poor